Instagram is basically my favorite social media platform – pretty pictures and videos, stories, and a visual diary of our work and life: all rolled into ONE spot? Yes, please!
For our business, Instagram has become an important part of our marketing. We are reaching more potential clients on Instagram than ever before, and we’re getting tons of inquiries and bookings as a result (which of course, equates to amazing experiences with rad people, and an increase in our income – all sorts of winning, there!).
As you know, Instagram has an option to leave a website in your profile – which is a great tool, to get people off the ‘gram and straight to your website. This, no matter what your strategy is, should always be your goal: to get people on your site (yes, even using third party marketing sites like the Knot).

For the last several months, instead of just leaving a link to our website in our Instagram profile, we’ve used a third party site called LinkTree to have more than one link in our profile, so we could direct potential clients to multiple locations – our site, our blog, a link to contact us, even an external link to our VIP Groups on Facebook (which by the way, you should join for Families + Boudoir!).
But then I thought … why am I giving a third party site all of these free website clicks? I want those clicks on our site, to build our clickthrough rate, keep viewers on our site longer, and naturally build our SEO. Not to mention, be able to track clicks to our site from Instagram!
Video Tutorial: How to Make a Personalized Mobile Menu to Instagram Using Showit
I created a tutorial video showcasing exactly how to add a mobile menu to Instagram using Showit’s website building platform. I know for sure it’s possible to do it on other platforms, such as Squarespace, but since we’re Showit users … well, this tutorial is specifically geared to Showiteers.
Step by Step: How to Make a Personalized Mobile Menu to Instagram Using Showit
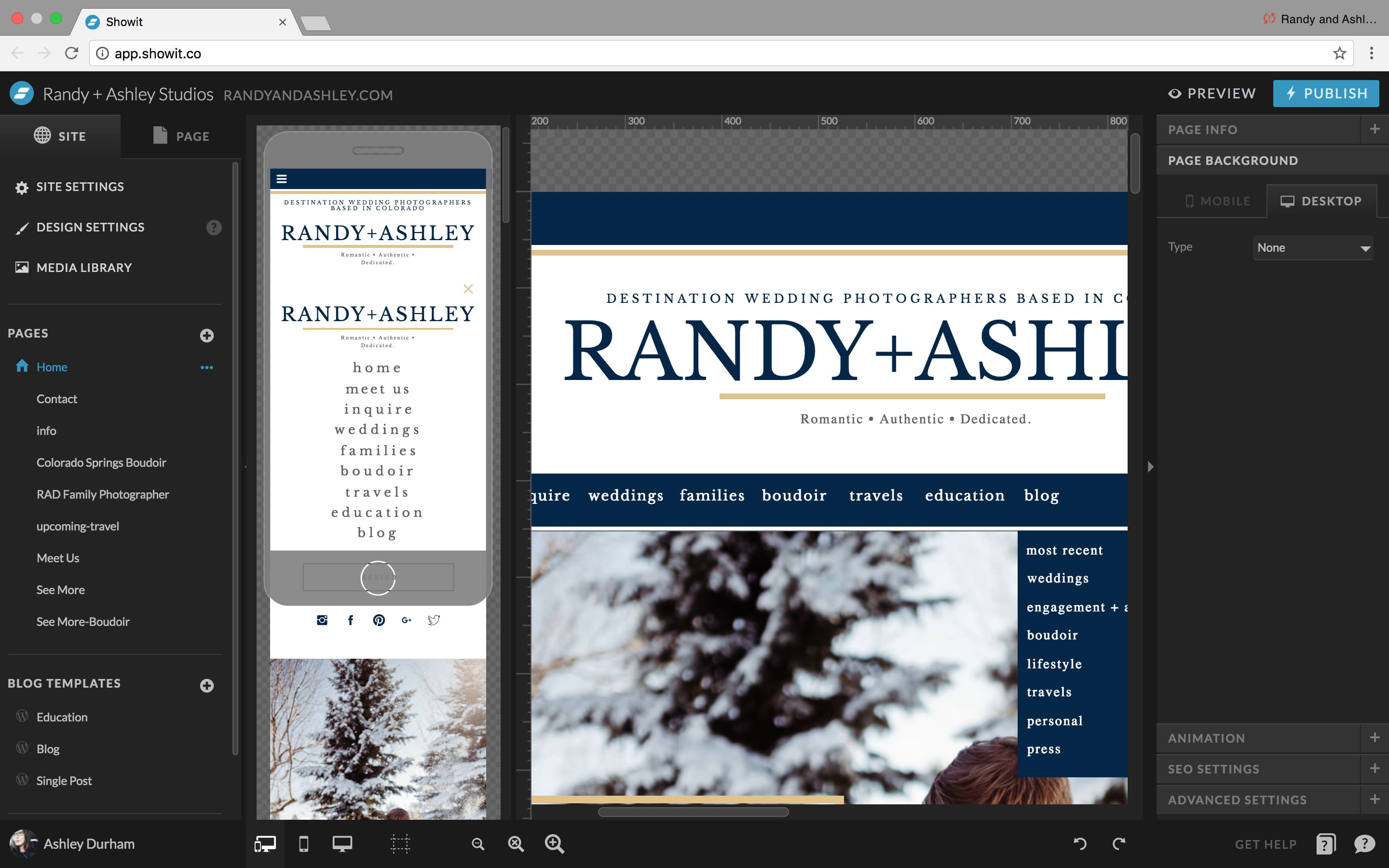
Step one: Open up Showit.

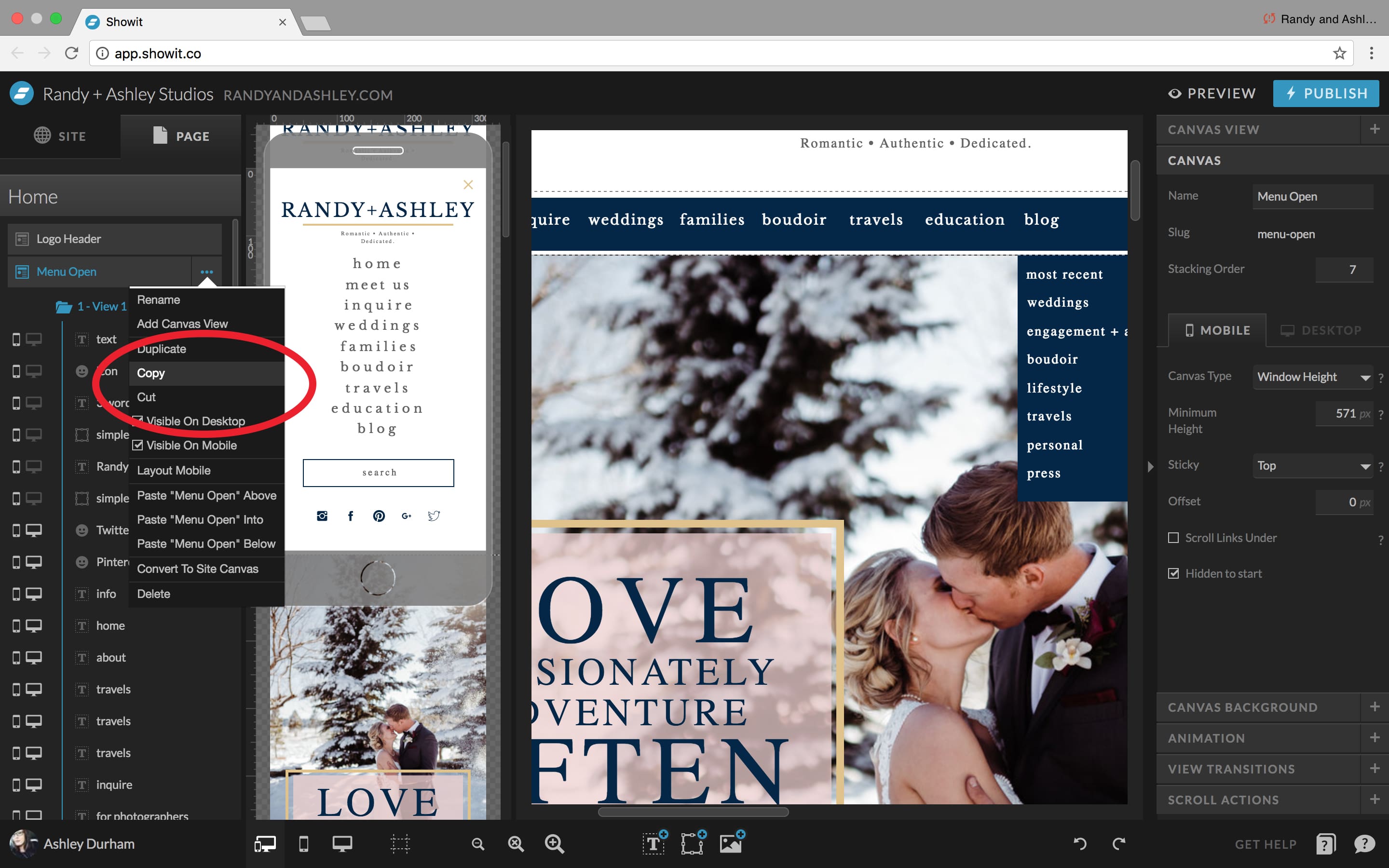
Step two: Copy the current mobile menu that you have set up.

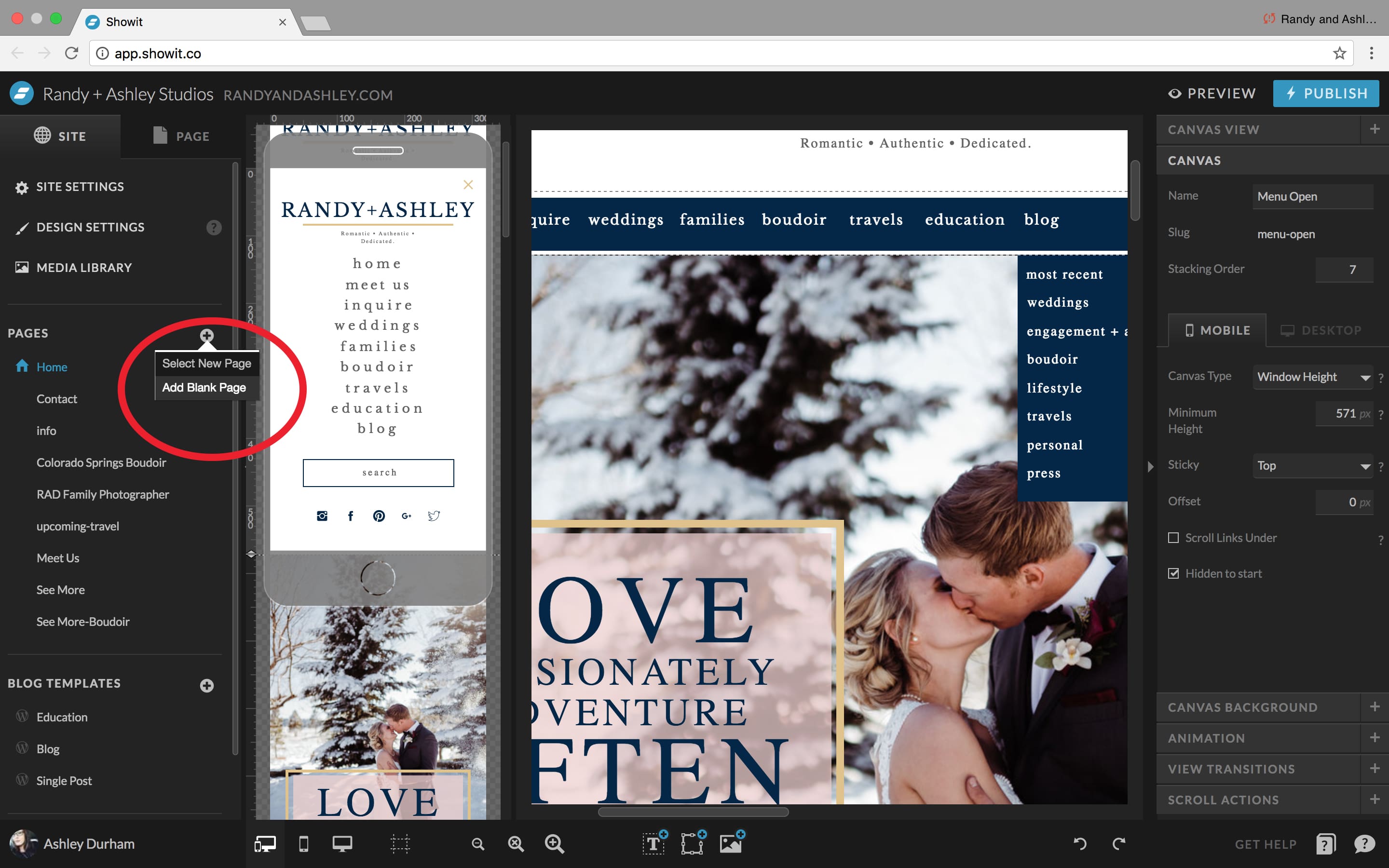
Step three: Add a BLANK PAGE.

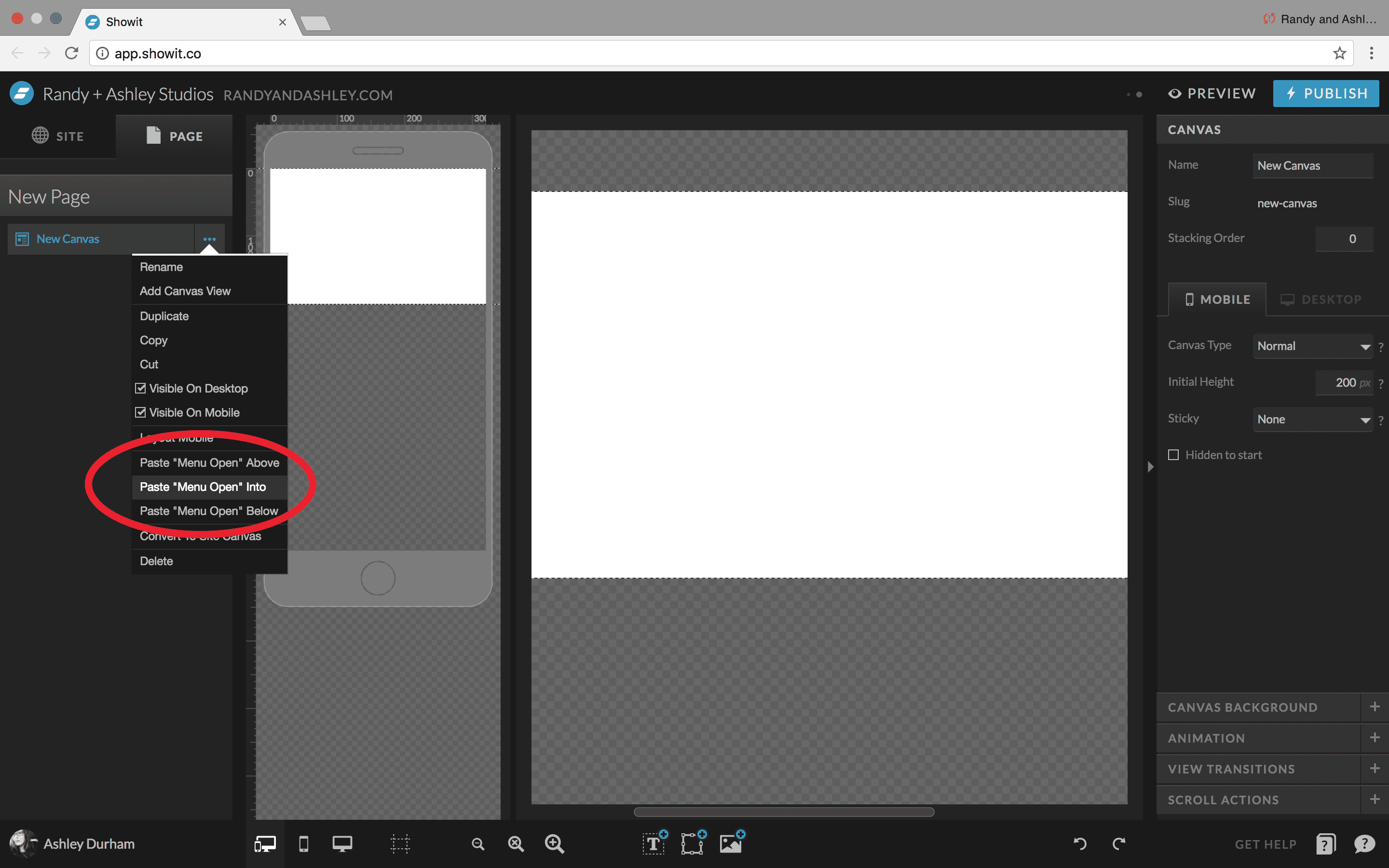
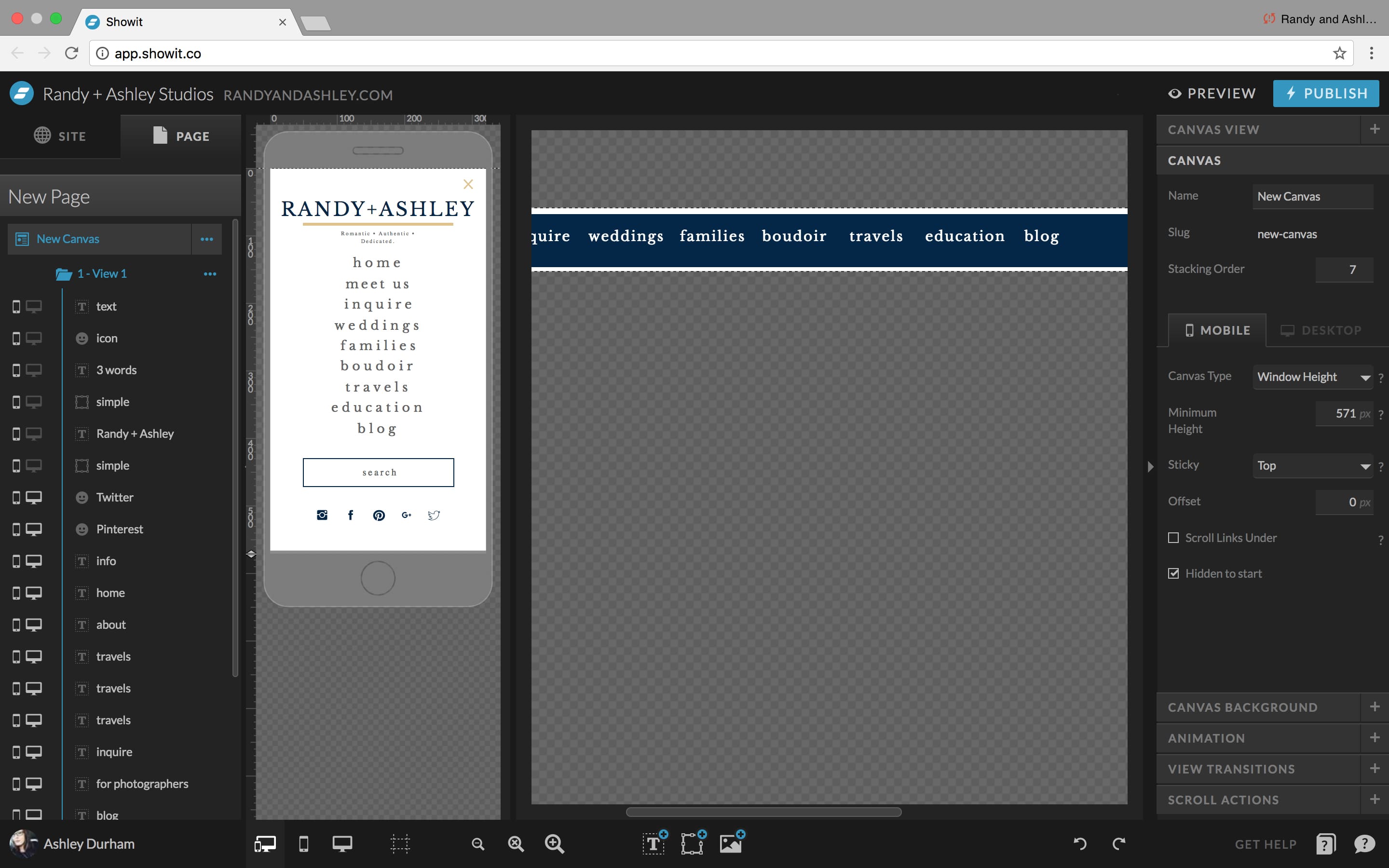
Step four: PASTE the menu INTO the canvas.

It’ll look something like this – whatever your menu originally looks like on mobile AND desktop.

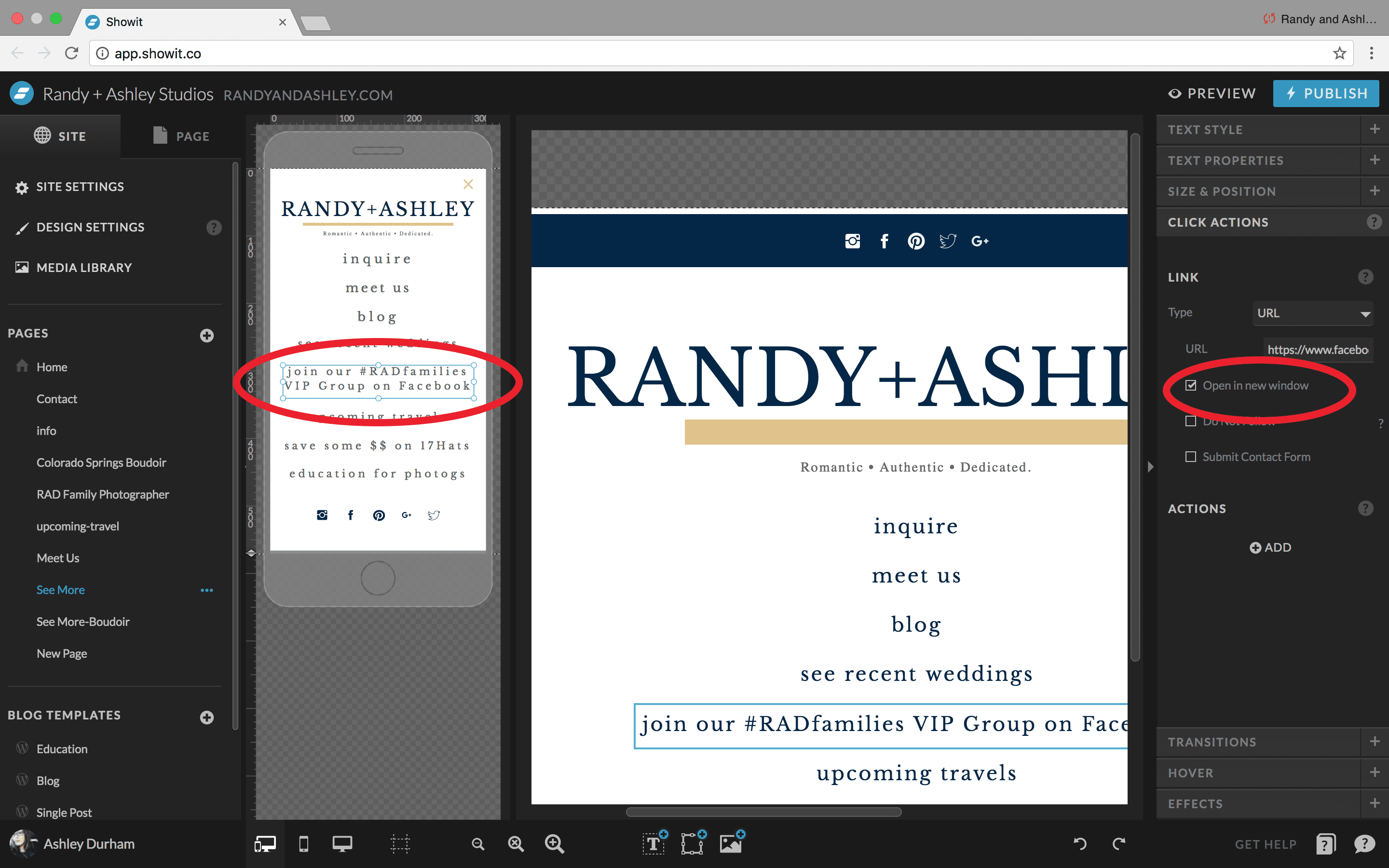
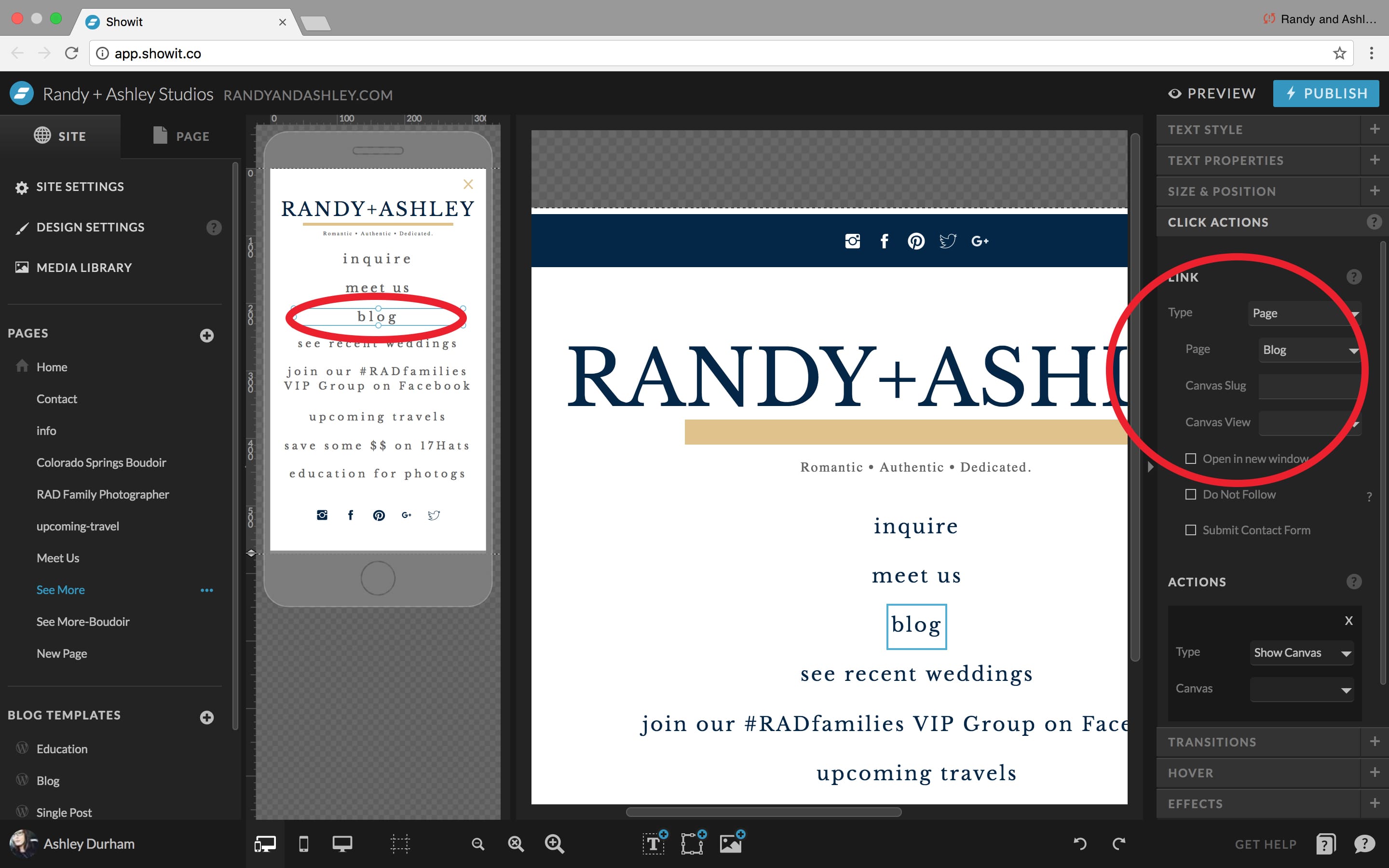
Steph five: change around the links that you want in your mobile menu for Instagram. Be sure that any INTERNAL links do not open up in a new window, but that EXTERNAL links do open up in a new window.


Step six: Make your mobile menu desktop friendly! You never know when someone is gonna be checking out your Instagram on their desktop, and you don’t want that link to be dead. You can make your desktop menu pretty or simple (I opted for simple for now).

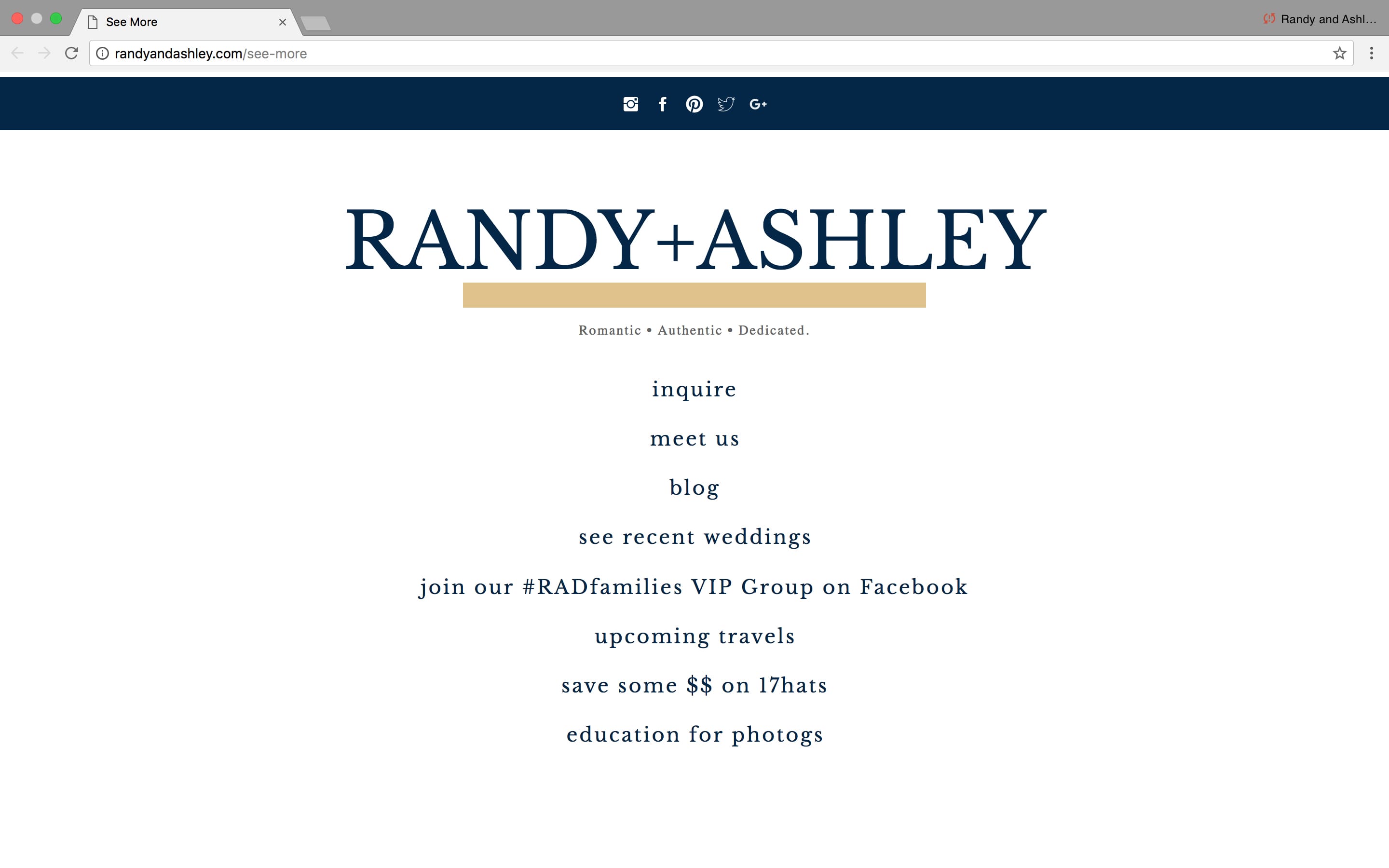
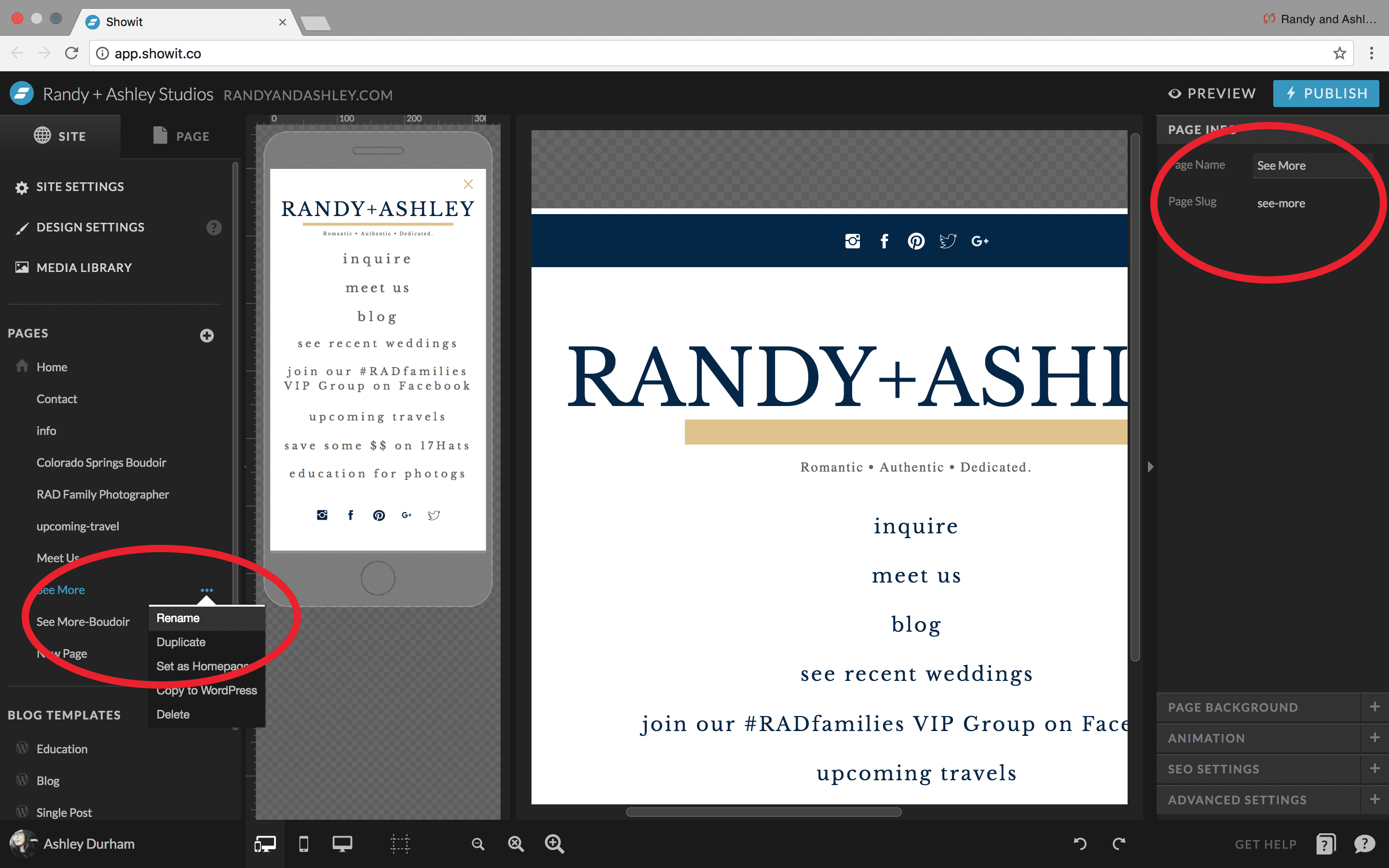
Step seven: Don’t forget to rename the mobile menu into something easy! We opted for “See-More” so it would be easy.

Have questions? Let me know in the comments!
+ view comments . . .